Scratchでは、全くプログラミングを知らない人でも
シンプルなゲームを作ることができます!

この記事シリーズでは、
音あてゲームの作成手順を詳しく解説し、
初めての方でもゲームが作成できることを目指しています。
これまでの記事では、
1.Scratchのアカウントの作成
2.1つの音を鳴らす
3.3つの音をランダムに鳴らす
4.解答ボタンを設置する
5.3つの音をランダムに鳴らして、解答ボタンで解答する
6.ボタンを押した際に、解答ボタンを大きくする。
7.問題を繰り返し出題する
8.正解数と不正解数をカウントする
9.キャラクターの表情を変える
10. ”ゲーム終了”のメッセージを送って正解数を表示させる
の順で説明しました。
現時点で音が3つしかないため、
今回は、「解答ボタンを7つに増やす」ことを目標とします。
基本的には、以前の記事「4解答ボタンを設置する」と
同じ流れになります。
画面右下 スプライト「ミの解答ボタン」を右クリックし、「複製」します。

複製されたスクリプトが、真ん中のキャラクターに重なって表れた
と思いますので、見やすい位置にドラックして移動します。

「解答音を3にする」ブロックの”3”を”4”に変更して
「解答音を4にする」にします

コスチュームタブを選択し、コスチュームで「ball-d」を選択し、
テキスト入力で「ファ」を入力します。

続いて、「ファの解答ボタン」を右クリック、複製します。

「解答音を5にする」にします

コスチュームタブを選択し、コスチュームで「ball-e」を選択し、
テキスト入力で「ソ」を入力します。

続いて、「ソの解答ボタン」を右クリック、複製します。

「解答音を6にする」にします

コスチュームが「ball-d」までしかないため、新しく作りたいと思います。
「ball-d」を右クリックして複製します。

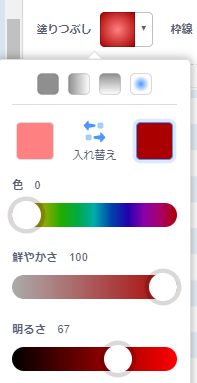
複製された「ball」の色を変えます。
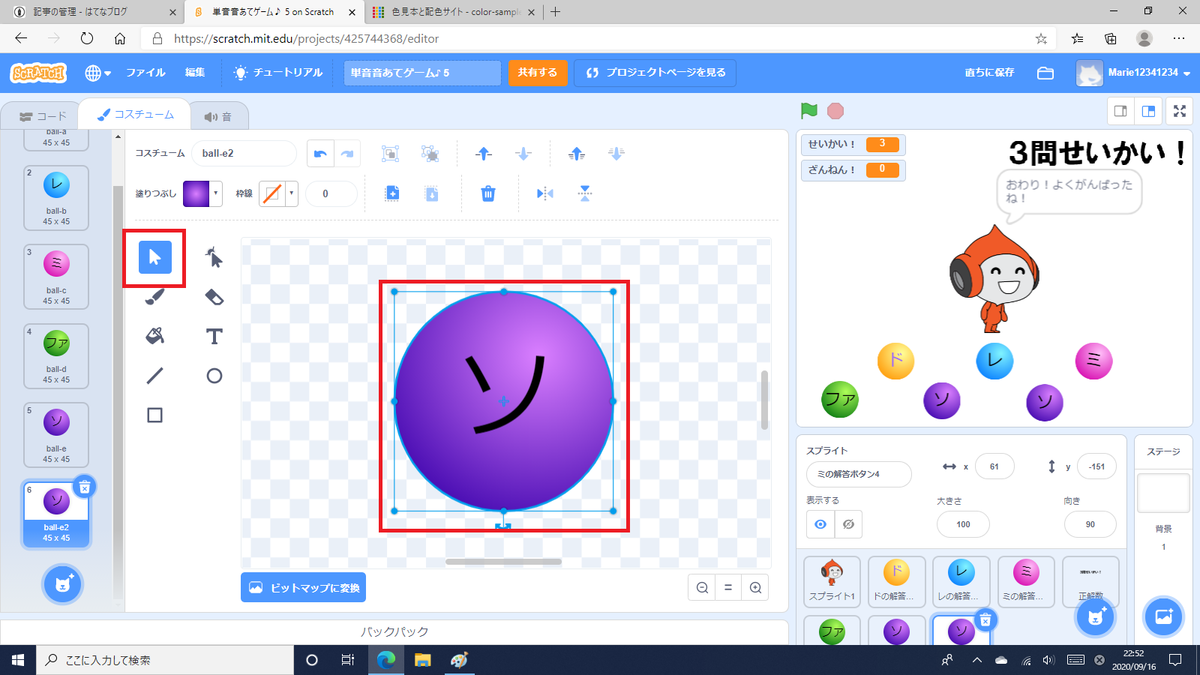
矢印を選択し、ボールをクリックして、選択します

塗りつぶしの色選択画面で、色を変えます。
お好みで変えていただけたらと思いますが、
今回は、下のよう赤色のグラデーションで設定しました。


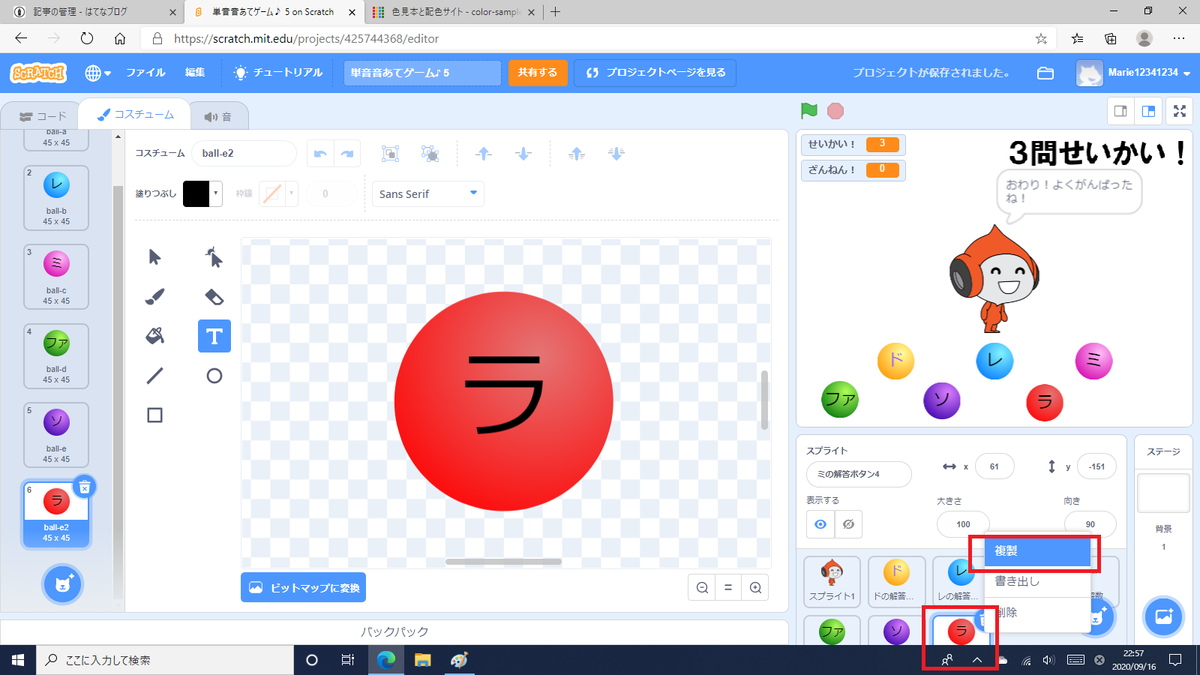
テキスト入力で「ラ」を入力します。

続いて、「ラの解答ボタン」を右クリック、複製します。

「解答音を7にする」にします

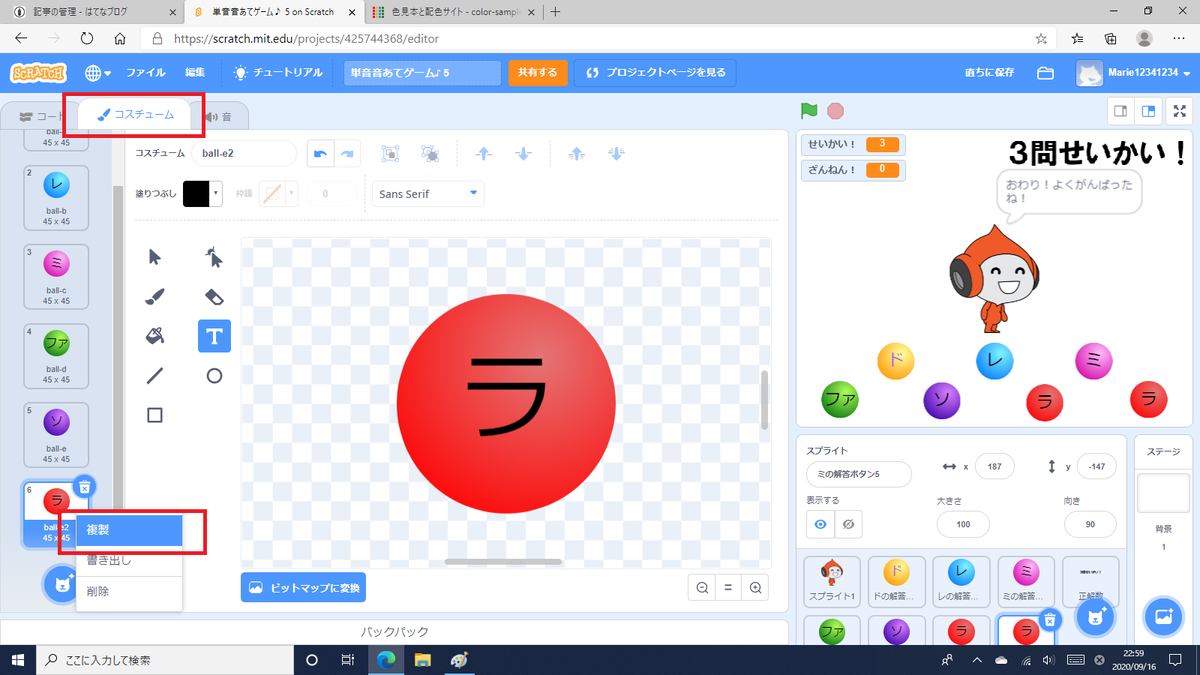
「ball-d2」を右クリックして複製します。

色を黒色に変更します。以下のように設定しました。


テキスト入力で「シ」を入力します
文字が黒色だとみにくいので、塗りつぶしの色を"白"にします

ボタンの作成はこれで終了です。
ボタンの位置を固定していきます。
y座標は全て「-100」にして、
x座標をしたのようにして整列します。
ド :-200
レ :-133
ミ : -66
ファ: 0
ソ : 66
ラ : 133
シ : 200

各解答ボタンの
「x座標を〇、y座標を〇にする」のところに先ほどの値を入力します。
入力するのは手間なので、
現在のブロックと画面左側のブロックを入れ替えるのが楽です。

今回はこれでおわります。
お疲れさまでした♪
↓次回は「音を増やす」について説明したいと思います😊
本記事シリーズのまとめは以下になります